A lot of my plugins add functionality via so called tags. Tags are text snippets that will be replaced by the plugin with the requested functionality.
Via the tags the functionality can be configured / tweaked and tuned.
But remembering the tags, let alone the complete tag syntax is always difficult; even for me as the developer of the plugins.
For that reason I created a so called editor-xtd plugin: ochElements.
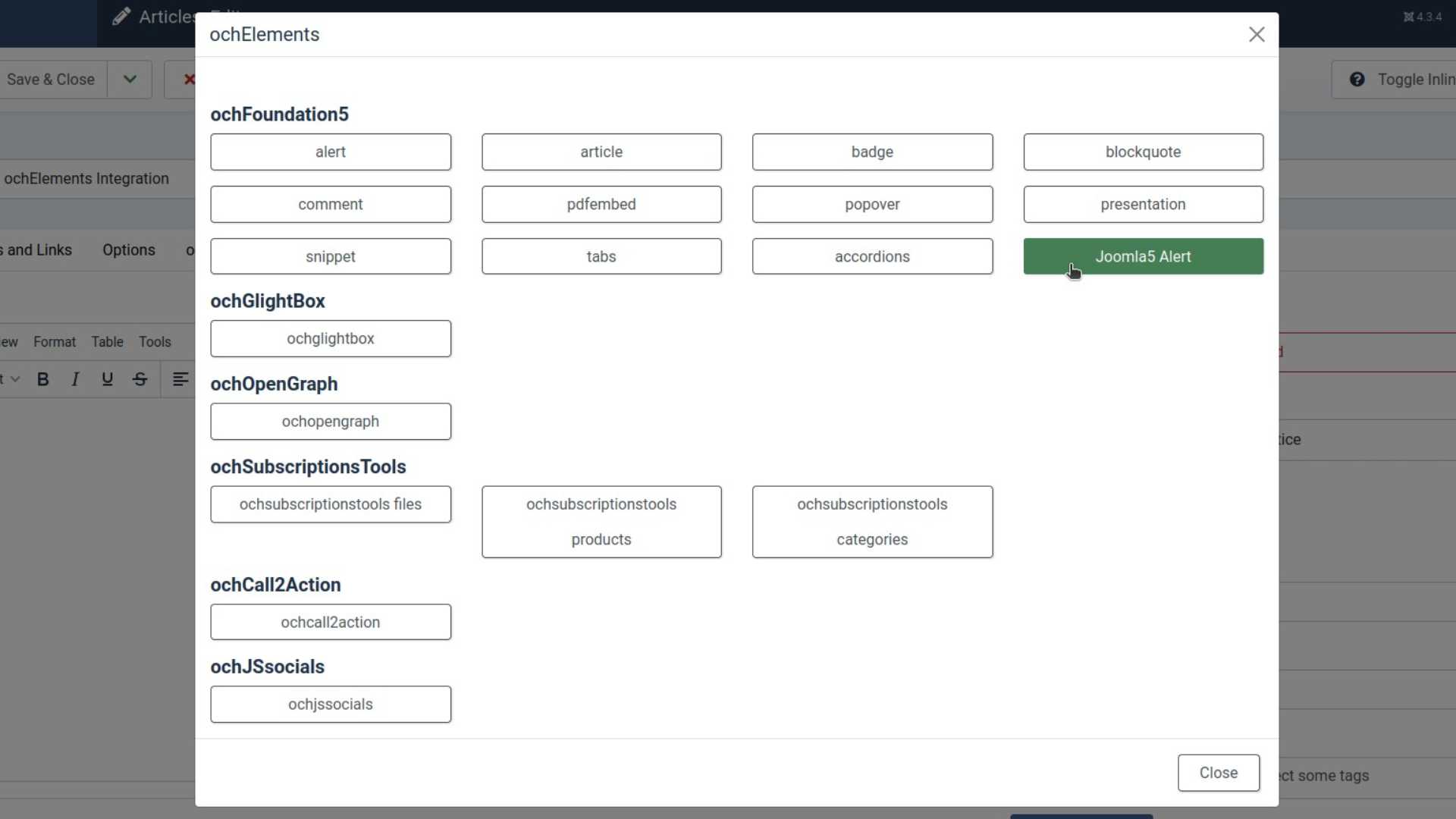
This plugin is freely available for everybody with a valid subscription to any of my extensions. The plugin will add an editor button that when clicked will display all possible tags with all options in a nice modal popup for the plugins that you have installed and enabled.
So adding a tag is as simple as clicking the tag's button in the ochElements editor modal; click the tag you want and fill in the parts that you need and remove the parts you do not need. How cool is that? No more diving into the plugin documentation pages to see what the exact tag syntax was!
But it even gets better!
I have started to extend this functionality to even better serve you and your customers: Advanced ochElements Integration.
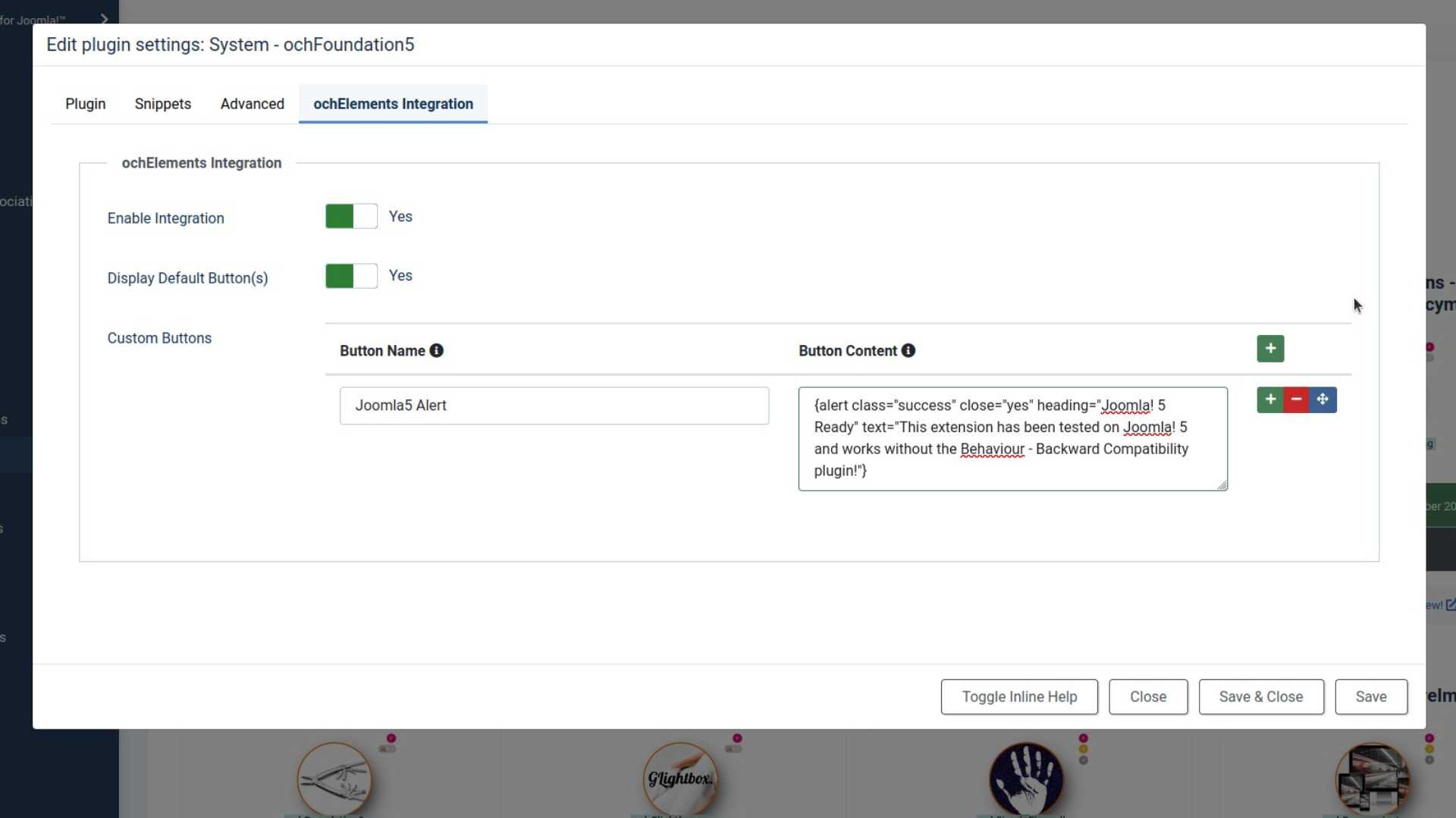
Supported plugins (like e.g. ochFoundations, ochGlightbox and ochAddAds) now have a 'ochElements Integration' tab in the plugin configuration.
In this tab you can configure the following settings:
- Enable integration: default yes, when set to no, this plugin's tags will not show in the ochElements editor modal
- Display Default button(s): default yes, this will display all possible buttons that come with this plugin in the ochElements editor modal, when set to no, then only the configured custom buttons will be displayed or if you do not have any custom buttons configured, no tags will be shown
- Custom Buttons
- Button Name: the name of the custom button in the ochElements editor modal
- Button Content: the content that will be 'injected' into your article when you click the custom button in the ochElements editor modal
Note that you can configure as many custom buttons as you like and you can order them the way you want to to appear in the ochElements editor popup.
Also note that the Button Content can be any text you want, so do not let yourself be limited to tags, you can add any text you want to these custom buttons!
Let me know what you think! is this a feature you are going to use?