Demo
demo - carousel (featured articles)
demo - parallax

demo - testimonials
Requirements
Joomla! 5.3 Joomla! 5.4 PHP 8.1 PHP 8.2 PHP 8.3 PHP 8.4
Joomla! 6.0 PHP 8.1 PHP 8.2 PHP 8.3 PHP 8.4
- Bootstrap5.2+ template
- Basic Joomla! knowledge available between the chair and the keyboard :)
Installation is easy!
- Download the module
- in the Back-end go to menu Extensions > Manage
- in the tab [Upload file package] click [browse] and select your downloaded module
- click [Upload & Install], wait for the installation to finish
Configuration
- in the back-end go to menu Content | System > Site Modules
- click [New]
- select [ochFoundation5]
- configure the module just like you configure any Joomla module
Activate Joomla! One Click update and change-log integration
When you install the extension, it will automatically integrate with the Joomla Updater for both updates and change-logs.
On first use, the Joomla updater will prompt you with a 'Download Key is missing!' message.
- On this site: Go to [Tools > My Account > My Download Keys], and copy your Download ID#.
- On your site: Go to System > Update Sites, locate the extension, and paste the Download ID into the 'Download Key' field. Click [Save and Close].
Important:
If you're using this Download ID on a new server, you’ll receive an email to approve the device. Click the link in the email to enable downloads from this server.
Without approval, updates won’t be authorized, and the Joomla updater will display a 401 Unauthorized error when trying to fetch updates.
That’s it! You're all set.
demo - carousel (featured articles)
In the module:
- Tab [Module]:
- Select Layout: Carousel
- Select the Position for the module
- Tab [Menu Assignment]:
- configure the condition for displaying the module
- Tab [Carousel]:
- Configure the generic Carousel setting:
- Auto play: when displayed should it scroll though the slides automatically?
- Controls: display next / previous controls on the slides
- Indicators: should indicators be displayed on the slides giving feed back on which slide is showing
- Cross fade: should the slides 'crossfade' or just slide from from left to right?
- Touch Swiping: should touch swiping be activated on mobile devices
- Dark Variant: use light text on the captions (for dark images)
- Carousel Class: configure a custom class so you can style every aspect of the carousel via css
- Hide Navigation bar: ochFoundation5 template specific feature, will not be used on other templates
- Animated Down Arrow: a blinking arrow will be shown in the bottom of the carousel overlay indicating that there is content below the carousel
- Slider Source: either 'Manual Slides' or 'Featured Articles'
- Manual Slides:
- You can add as many slides as you want and you can reorder them with basic Joomla repeatable form functionality: just drag and drop them around
- Select the image you want to show in the slide
- Image Alt Text
- Image Class: you can set any class you like, default is 'd-block w-100'
- Slide Interval: set the duration this specific slide should be visible. Every slide can have its own interval time!
- Display Caption: select to configure the slide overlay
- Caption Class: configure a css class for the caption so you can style it via css
- Title: the slide title, leave empty when no title is needed
- Text: the slide text, leave empty when no text is needed
- Button text: the text on the button
- Button Class: configure a css class for styling the button
- Button link: configure the URL the button should link to, leave empty and the button will not be displayed
- Featured Articles:
- Image Source: select 'Full Article Image' or configure a 'Article Custom Field'
- When 'Article Custom Field' > Select the Custom Field (type: media)
- Maximum Slides: set the maximum slides generated
- Image Class: you can set any class you like, default is 'd-block w-100'
- Slide Interval: set the duration this specific slide should be visible. Every slide can have its own interval time!
- Caption Class: configure a css class for the caption so you can style it via css
- Button Class: configure a css class for styling the button
- Configure the generic Carousel setting:
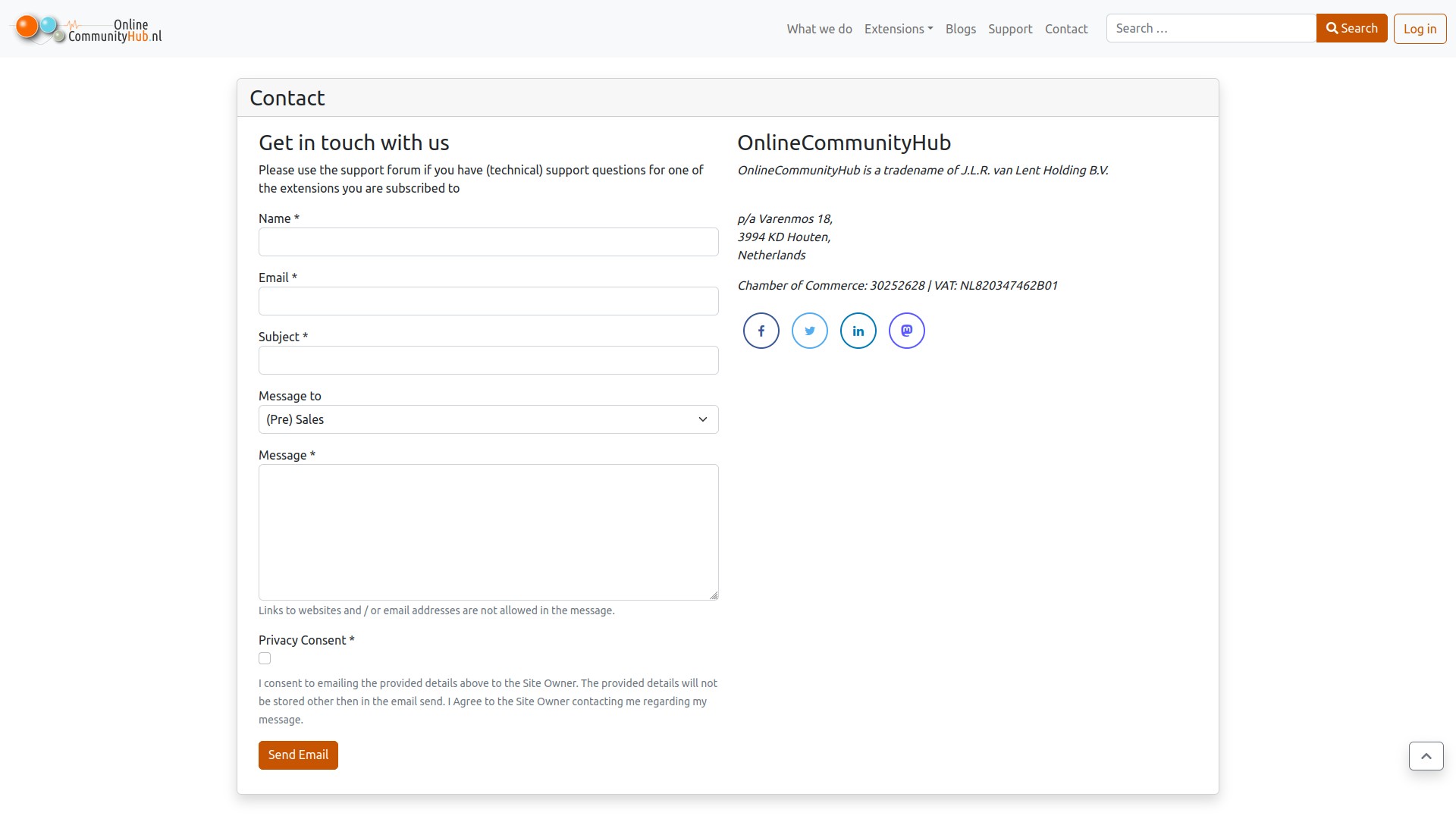
Demo Contact Form - Click Here
In the module:
- Tab [Module]:
- Select Layout: Contact
- Select the Position for the module
- Tab [Menu Assignment]:
- configure the condition for displaying the module
- Tab [Contact]:
- Configure the generic Generic setting:
- Display Order: 'Contact Form First' or 'Contact Information First'
- Contact Information:
- Display Contact Information: configure whether or not to display the information
- Info Text: The text displayed in the Contact Information Column
- Social Media: just add one or more profile links to your social media profiles, you can order them the way you like. Current support (icon and color) for:
- about.me, blogger.com, facebook.com, flickr.com, github.com, independent.academia.edu, instagram.com, linkedin, mailto, mastodon, medium.com, pinterest.com, reddit.com, sype, slideshare.net, snapchat.com, soundcloud.com, stumbleupon.com, telephone number, tumblr.com, twitter.com, vimeo.com, vk.com, youtube.com
- Contact Form:
- Display Contact Form: configure whether or not to display the Contact Form column
- Form Pretext: text like 'We will try to answer your email as soon as possible'
- Send Copy To Submitter: best to NOT turn this on as it can (and thus will) be used to have your server mail other people by entering their email address in the contact form. This is a common way to (manually) send spam.
- Require Privacy Consent : display a required checkbox with description on the contact form
-
: leave empty or configure one or more receiver that the visitor can select from
- Select Label: the label used in the dropdown on the form, e.g. Pre-Sales, Customer Support, Website Administrator, etc.
- Email To / Name To: the person who should receive the email
- Email Subject prefix: a custom prefix added to the subject making it easy to find the mails
- Security & Anti Spam:
- Allow Links in Message: most spammers send messages with links in it, configure this to no and exchange links with your customer in follow up emails
- Minimum Words: set the number of minimum words in the message
- Minimum Time: set the minimum time between form display and clicking the submit button. A normal user needs time to fill in the form, a spam-bot doesn't and submits almost instantly
- Session Check: check for a valid session (preventing timed out sessions)
- Enable Captcha: extra spam protection, the form will display the captcha configured in the global configuration of your site
- trigger onFirewallAdd: ochSimpleFirewall integration > add the IP of spam-bots directly on the blacklist preventing them from visiting your site and trying to generate a spam message again.
- Configure the generic Generic setting:
demo - parallax

In the module:
- Tab [Module]:
- Select Layout: Parallax
- Select the Position for the module
- Tab [Menu Assignment]:
- configure the condition for displaying the module
- Tab [Parallax]:
- Image Source:
- Fixed Image > you can configure an image to display in the module
- Full Article Image > when the module is displayed on an Article Page, the image will be the Full Article Image for that article.
- Article Custom Field > when the module is displayed on an Article Page, the image will be taken from the Configured Custom Article Field for that article
- Fixed Image: the Fixed Image, will also be used as fallback image for articles that have no Full Article Image or Custom Article Field configured
- Alt Text: the Alt text for the fixed image
- Image Class: a custom css class that alows you to style the image with css
- Parallax Height: Set Parallax height (e.g. 75vh or 500px). Leave empty to set height via CSS.
- Parallax Type: The parallax effect > scroll, scale, opacity, scroll opacity, scale opacity
- Parallax Speed: the speed (configured value is divided by 10)
- Image Source:
demo - testimonials
In the module:
- Tab [Module]:
- Select Layout: Testimonial
- Select the Position for the module
- Tab [Menu Assignment]:
- configure the condition for displaying the module
- Tab [Testimonial]:
- Configure the generic Testimonial setting:
- Auto play: when displayed should it scroll though the slides automatically?
- Controls: display next / previous controls on the slides
- Indicators: should indicators be displayed on the slides giving feed back on which slide is showing
- Cross fade: should the slides 'crossfade' or just slide from from left to right?
- Touch Swiping: should touch swiping be activated on mobile devices
- Dark Variant: use light text on the captions (for dark images)
- Random Order: display the slides in random order
- Testimonial Class: configure a custom class so you can style every aspect of the carousel via css
- Testimonial Slides:
- You can add as many slides as you want and you can reorder them with basic Joomla repeatable form functionality: just drag and drop them around
- Testimonial Text: set the text for the testimonial
- Testimonial Text Class: you can set any class you like, default is 'd-flex align-items-center justify-content-center'
- Slide Interval: set the duration this specific slide should be visible. Every slide can have its own interval time!
- Display Caption: select to configure the slide overlay
- Caption Class: configure a css class for the caption so you can style it via css
- Title: the slide title, leave empty when no title is needed
- Text: the slide text, leave empty when no text is needed
- Button text: the text on the button
- Button Class: configure a css class for styling the button
- Button link: configure the URL the button should link to, leave empty and the button will not be displayed
- Configure the generic Testimonial setting:
Agency Bundle - 12 months

ochFoundation5 - Module - 12 months

Tips & Tricks
Technical support and feature requests via our forum (You need a valid subscription to be able to post)