Implemented OchBlog 0.4.0 Feedback
- daclina
-
 Onderwerp Auteur
Onderwerp Auteur
- Offline
- Berichten: 53
- Ontvangen bedankjes 3
Thanks for the recent updates and additions to what's easily making ochBlog (in my opinion) the best, the most feature rich and certainly my favourite Joomla Content Construction Kit (CCK).
Here's some feedback that I started compiling from v.03.6 and apologies in advance for the wall of text to follow.
Some feedback for you so far:
Author Info
Mod Articlelist:
What would be nice is if you could pick column layout or use the images stretched at 100% width if in single column.
It doesn't show that I am on page 8, and all the pages are styled the same. Some flexibility would be better, take a look at how the Yootheme overrite for Joomla content looks like here:
Requests:
1.Infinite scroll for article listing and category listing:
If you visit this page, you will see that you land on an article, and when you scroll down the URL changes to the next article and it loads all the page modules too (and as such it also loads the ads assigned to those pages). You can carry on doing this as long as there are older articles to go to. If you scroll back up the page it changes respectively based on what article you are looking at.
In any case, if you choose to do this a popular free and relatively tiny infinity plugin you can look at is this:
airbnb.io/infinity/
The thinking is that where there is a page or a prev or next link, it can be replaced with an infinity scroll of the next article. There are a few infinite scroll plugin on the joomla extensions site, but they do not work as well as the demo I have shown you above. Done correctly, infinity scroll has the potential to increase pageviews (and ad impressions) exponentially. This would be a killer and super unique feature if you could implement it.
2. Exclude articles based on tag - just the ability to exclude some articles tags in menu items - so I would like to have a menu that contains the categories vehicles and leadership and news, but exclude any articles in those menu listings that are tagged with the tag yachts
Thanks again.
- Ruud van Lent
-

- Offline
- Berichten: 1720
- Ontvangen bedankjes 111
Hi Daclinadaclina schreef : Hey Ruud,
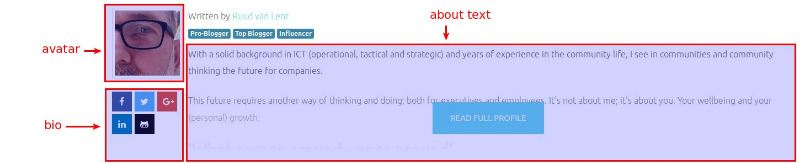
The author info consists of three parts: avatar, bio and about text (see image).Thanks for the recent updates and additions to what's easily making ochBlog (in my opinion) the best, the most feature rich and certainly my favourite Joomla Content Construction Kit (CCK).
Here's some feedback that I started compiling from v.03.6 and apologies in advance for the wall of text to follow.
Some feedback for you so far:
Author Info
Hide Author bio - is there a way to have the author bio at teh bottom of the list, and teh image, but not show the author bio, except on teh author bio page. The readmore section is actually a little confusing when browsing on mobile as it encourages a click, and when you click it it just makes it bigger to read, you don't really go anywhere. Just a bit confusing. I am guessing there is a way to do this using the coauthor functionality, but how would I do it retrospectively for all older articles without having to re-edit and re-populate a custom field?
It is used and can be configured differently in two places: tab [Author info] > displays below the article, and tab [Authorprofile] for the author profile page.
You can show / hide / resize the image, you can construct the bio text (in my example I use the code to display the ochFollowMe field), when not constructed the bio is empty. The about text comes from a joomla custom field. You can set the hight of this in pixels. so when you configure e.g. 200px and the total text will be higher then 200px, the [read full profile] button will automatically show. if you configure the hight to 0px, then the total text will be displayed without the [read full profile] button.
The avatar, bio and about text are in it's own div container and are styled (layout) via css. So you can always override the CSS to match your website's look-and-feel or your own preferences.
I had the same issue on my own siteMod Articlelist:
Article layout options - This seems to have an issue with Yootheme Pro, or it might just be the way you have set it up but it isn't using the space available to it ideally.
What would be nice is if you could pick column layout or use the images stretched at 100% width if in single column.
If it's not good, you need to add some custom css to your site (just like we did for the jssocials buttons (undelining of the hyperlinks).
The css identifier for the images is e.g.
That would be a nice feature, in your initial request I have said that this needs some careful thinking as the images can be displayed on a lot of devices with different resolutions. So scaling it down for mobile would impact desktop etc.Image thumbs - would be nice if it could use thumbs based on the article image
What you could do, but that is added work, is create a Custom image field (type=media) for the artices and select here a scaled down image. You can then set the image priority to e.g. cf,i,f,t. In this case the image in the configured custom field for the article (the scaled down image) will be used.
Ochblog listings
minor issue with page highlighting on Yootheme pro - take a look at this:
It doesn't show that I am on page 8, and all the pages are styled the same. Some flexibility would be better, take a look at how the Yootheme overrite for Joomla content looks like here:
This is definately a template 'issue'. Pagination is a standard functionality in Joomla. I have not created this, I just use what Joomla is offering out of the box.
Well actually, there are two types of pagination available in Joomla and what I have done is let the user choose which one to use (as some templates use the one and other, the other).
You can find that in tab [Advanced} > here you can select 'Pagination Style': either 'getPagesLinks' or 'getListFooter'
Can you try what the difference is on your site when switching (clear cache!)
Image thumbs - would be nice to have the ability to auto create thumbs instead of it using the article's original images sizes
agree, see previous comment
This is done in CSS, so you can override with your own aspect ratio. Will test with your site and post here.Image aspect ratio - everything set to 16:10, how can we change it to 4:3, or leave it as source aspect ratio?
Yes, you can remove the category altogether by not selecting it, or use a language override if the label is not good for you. I use the default com_content labelsRemove the category: label - (can it be done in language override)
Requests:
1.Infinite scroll for article listing and category listing:
If you visit this page, you will see that you land on an article, and when you scroll down the URL changes to the next article and it loads all the page modules too (and as such it also loads the ads assigned to those pages). You can carry on doing this as long as there are older articles to go to. If you scroll back up the page it changes respectively based on what article you are looking at.
In any case, if you choose to do this a popular free and relatively tiny infinity plugin you can look at is this:
airbnb.io/infinity/
The thinking is that where there is a page or a prev or next link, it can be replaced with an infinity scroll of the next article. There are a few infinite scroll plugin on the joomla extensions site, but they do not work as well as the demo I have shown you above. Done correctly, infinity scroll has the potential to increase pageviews (and ad impressions) exponentially. This would be a killer and super unique feature if you could implement it.
2. Exclude articles based on tag - just the ability to exclude some articles tags in menu items - so I would like to have a menu that contains the categories vehicles and leadership and news, but exclude any articles in those menu listings that are tagged with the tag yachts
Thanks again.
The infinite scroll is definitely on my list, I already had a peak at how it works in order to not make it impossible to add when releasing the now ochBlog 4.0
The tags suggestion is also a good suggestion. I was going to add tags as 'qualifier' (include), what you are asking is 'exclude'. consider it on the todo list
So, I quoted as much of your post so that I can also apologize for the 'wall of text'
bottom line: I think everything you want to do is possible. In some cases you need some CSS knowledge (I have never run a site without doing CSS things
- Ruud van Lent
-

- Offline
- Berichten: 1720
- Ontvangen bedankjes 111
the current css is as follows:
you can set in your template custom css like:
that will display the images in 400 x 300 px
- daclina
-
 Onderwerp Auteur
Onderwerp Auteur
- Offline
- Berichten: 53
- Ontvangen bedankjes 3
Thanks Ruud, but that seems to just stretch images that are thinner. Here's a WIP solution I found online:
dabblet.com/gist/4711695
...that might cater for any image sizes as it sets to 100% width, centers and crops (or adds a little background color padding) if the image is too short. You simply have to adjust the ratio to your cropping preference. So 4:3 aspect ratio = 3/4 = 75%, 3:2 aspect ratio = 2/3 = 66.67% etc.
It might require further adjustments, but with my basic changes in it has a better overall effect.
- Ruud van Lent
-

- Offline
- Berichten: 1720
- Ontvangen bedankjes 111
I will test today / tomorrow on how this works on different browsers / devices / layouts
Will report back!
- Ruud van Lent
-

- Offline
- Berichten: 1720
- Ontvangen bedankjes 111
When when e.g. in single column mode, the images are as wide as the screen so you need to scroll down a page if you have a large image, also it doesn't work when aligning the images next to the text (float left or right). So they may look good in your setup, in different setups / devices it is not working as expected
I have come up with a different approach.
I have removed the image size from css (that was width: auto for float none, width: 360px for float left / right, and height 200.
I have created to fields in the parameters of the articleslist where you can set the width / height to any value you like.
You can set e.g. the width to auto or 360px etc. same for height.
When leaving them empty, all images are displayed as large as possible and not cropped but rescaled.
can you test this setup?
download link in your last post in this topic.
Edit: also added the possibility to hide the leading article image and / or the article images ( the float option now has a 4th value: hide)
- Ruud van Lent
-

- Offline
- Berichten: 1720
- Ontvangen bedankjes 111
today found some time to work on the filtering of the articleslist view
It is now possible to
- Include or exclude the selected categories
- filter on tags
- include or exclude the selected tags
@Daclina, you can download it in the link I provided above (time stamp of the filename is today).
- daclina
-
 Onderwerp Auteur
Onderwerp Auteur
- Offline
- Berichten: 53
- Ontvangen bedankjes 3
Excellent, thank you
Yes, as you had described my css options work only for when image float is set to none and the 100% width is for mobile responsiveness (which can be hidden up until a specific screen resolution with the @media option).
Having said that, the image options you have added work quite well. They do not fix images that are too short, but they are on the right track for long / portrait images. Ideally shorter images could either be cropped and centered (this would be my preference) or padded with a colour and centered. But that is just opinions. Even when short, they still look pretty good as they are at least aligned very nicely.
You can see a live preview here:
Notice the "beauty buys" image is cropped at the top (I think it would be better to be centered and cropped) and you can see the shorter images further down. It still looks pretty goon though.
And I noticed the author info not coming up under the articles with the new CCK options for it. Not sure if I missed something:
As per instruction I added:
- Ruud van Lent
-

- Offline
- Berichten: 1720
- Ontvangen bedankjes 111
daclina schreef : Notice the "beauty buys" image is cropped at the top (I think it would be better to be centered and cropped) and you can see the shorter images further down. It still looks pretty goon though.
Okay, using the <img src html tag turned out to be to limiting as to cropping and centering (it would work, but that required a lot of 'hacky' css that I am not confident on maintaining
I have changed the 'approach' by using a background-image tag for the images.
- when the image is larger then the available / configured space, the image is now cropped from the center.
- When the image is to small, it will be 'stretched' to cover (retaining aspect ratio) the available space
I think this will handle all your requirements
You didn't mis somethingAnd I noticed the author info not coming up under the articles with the new CCK options for it. Not sure if I missed something:
both component (for the images) and plugin (for the replacement function) have been uploaded in the test folder
Did you also test the (include / exclude) of the article tags filter?
- daclina
-
 Onderwerp Auteur
Onderwerp Auteur
- Offline
- Berichten: 53
- Ontvangen bedankjes 3
Let me test the changes on the background image changes and I'll let you know how it works.