Experiencing a 401 Unauthorized Error During Update?
If you're seeing a 401 Unauthorized error when trying to update your Joomla extension, it's likely due to our new two-factor authentication (2FA) security measure for your Download ID.
To resolve this, check your email (Spam folder?) for a message to approve your server or device, or read our detailed blog post here(
onlinecommunityhub.nl/best-practice/new-...-extension-downloads) to understand the steps involved. This will guide you through approving your server for future updates.
No bug Custom Image
- John Barber
-
 Onderwerp Auteur
Onderwerp Auteur
- Offline
- Berichten: 61
- Ontvangen bedankjes 2
- Ruud van Lent
-

- Offline
- Berichten: 1640
- Ontvangen bedankjes 107
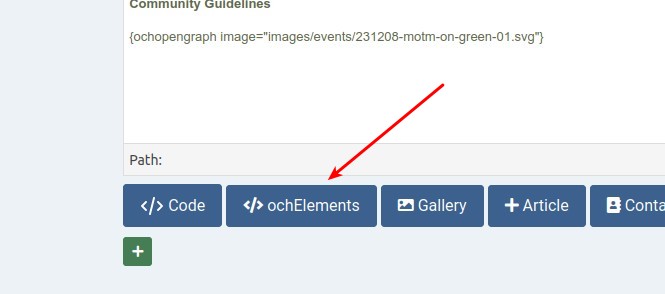
so here is what I did. You can easily add an image (but also title / description) the the dpcalendar event by adding the {ochopengrap tag.
ochOpenGraph makes use of ochElements, a free extension I offer to subscribers to extensions that have support for ochElements.
(The automatic selection of intro / full text etc. images in com_content / articles only)
with ochElements you get an editor button that when clicked opens a modal where you can then select the tag you want to insert into the description. The default tags are the ones that I have made in code.
I have added a tag in event 14.1. Please note that checking if the og: tags are set can best be done not by sharing the page to Facebook (as facebook will cache what you shared, so changing that page will then not reflect the changes) but in the page source: there you can see the og: / twitter card metatags with their values
here is a blog describing how awesome ochElements is (at least, I find it awesome
Note that ochOpenGraph doesn't have the support for the ochElements integration tab, so it only displays the default tag.
- John Barber
-
 Onderwerp Auteur
Onderwerp Auteur
- Offline
- Berichten: 61
- Ontvangen bedankjes 2
Thank you! So, I see the new ochElements plugin, I see the button on the DPcalendar event and I see the code on 14.1 and I see the tags in the source. When I go to 14.2 and click the button however, I see the popup and I select ochOpenGraph, but nothing happens. Strange. I'll try another browser.
- Ruud van Lent
-

- Offline
- Berichten: 1640
- Ontvangen bedankjes 107
strange as the logic is the same as for e.g. inserting modules etc.
When you open the browser console, do you see an error that is preventing the pasting of the code?
- John Barber
-
 Onderwerp Auteur
Onderwerp Auteur
- Offline
- Berichten: 61
- Ontvangen bedankjes 2
Thank you,
Initially, there was nothing showing in the console, but in the 'issues' tab, this:
And this:A form field element should have an id or name attribute
A form field element has neither an id nor a name attribute. This might prevent the browser from correctly autofilling the form.
To fix this issue, add a unique id or name attribute to a form field. This is not strictly needed, but still recommended even if you have an autocomplete attribute on the same element.
12 resources
Learn more: The form input element
...see also image attached.Incorrect use of <label for=FORM_ELEMENT>
The label's for attribute doesn't match any element id. This might prevent the browser from correctly autofilling the form and accessibility tools from working correctly.
To fix this issue, make sure the label's for attribute references the correct id of a form field.
- Ruud van Lent
-

- Offline
- Berichten: 1640
- Ontvangen bedankjes 107
unable to reproduce the issues you are seeing, tried with both FireFox and Chrome. All working correct on your site. The selected tag just inserts into the editor without errors / issues / warnings in the browser console log?
- John Barber
-
 Onderwerp Auteur
Onderwerp Auteur
- Offline
- Berichten: 61
- Ontvangen bedankjes 2
I thought there was a way to simply enter
Or, could I specify that in the code that I place in those events ...essentially, so that this gets picked up based on what I set up in the event itself. I was hoping there would be a way to set this so that when I duplicate an event, the OpenGraph code is duplicated also and picks up the new date, time, title. The intro image is going to stay the same from event to event.
Sorry if I'm asking for more than what can be done out of the box. It's okay if not, I just have to remember to edit the code from event to event.
Thank you!
- Ruud van Lent
-

- Offline
- Berichten: 1640
- Ontvangen bedankjes 107
okay so i did a slightly different approach to adding the tag, even easier
the dpcalendar menu - 'calendar' has a setting 'content after' in both the [Options] and [Event] tab. I have added there the tag and now the ochOpenGraph plugin is executed via dpcalendar setting the correct title and description.
I think the difference here is that in this case the complete event is pushed to ochopengraph where in what we did before (the tag in the description), only the description was pushed so the title etc. was not available.
Can you check if this is working better?
- John Barber
-
 Onderwerp Auteur
Onderwerp Auteur
- Offline
- Berichten: 61
- Ontvangen bedankjes 2
I think what you meant here is in the [Options] settings, in both the [Calendar] and [Events] tab, yes? In other words, the global settings for the component, not the individual calendar or event options?the dpcalendar menu - 'calendar' has a setting 'content after' in both the [Options] and [Event] tab. I have added there the tag and now the ochOpenGraph plugin is executed via dpcalendar setting the correct title and description.
...and if that is the case, I'm not seeing any tags there in the global settings (images attached). (I'm clearing browser cache and site cache ...am I missing something?).
Meanwhile, in event 14.2 for example, there is no og code in the description at all, but the tags are showing up in the source code. I am confused!
In event 15.1, where I have set the og code in the description with an explicit path to the image, the source code shows:
I removed the fallback images for both open graph and twitter as they were being called instead of the intro image in the events. I was hoping the fallback image would only be used if there was no intro or full image present. I'm not sure why, in 15.1, the source isn't showing the image call from the og code.
- John Barber
-
 Onderwerp Auteur
Onderwerp Auteur
- Offline
- Berichten: 61
- Ontvangen bedankjes 2
Sorry for the craziness Ruud!