No bug Plugin does not do anything
- Peter Klinke
-
 Onderwerp Auteur
Onderwerp Auteur
- Offline
Minder
Lees meer
- Berichten: 9
- Ontvangen bedankjes 0
2 jaren 3 maanden geleden #2535
door Peter Klinke
Plugin does not do anything werd gestart door Peter Klinke
Graag Inloggen om deel te nemen aan het gesprek.
- Ruud van Lent
-

- Offline
Minder
Lees meer
- Berichten: 1720
- Ontvangen bedankjes 111
2 jaren 3 maanden geleden #2536
door Ruud van Lent
Beantwoord door Ruud van Lent in topic Plugin does not do anything
Hi Peter,
Thanks for reaching out.
Is the plugin enabled?
Did you configure the advanced settings to eg only create images when logged in with specific user?
Do you have a frontend url that I can check?
Currently on vacation so response time is slow
Thanks for reaching out.
Is the plugin enabled?
Did you configure the advanced settings to eg only create images when logged in with specific user?
Do you have a frontend url that I can check?
Currently on vacation so response time is slow
Graag Inloggen om deel te nemen aan het gesprek.
- Peter Klinke
-
 Onderwerp Auteur
Onderwerp Auteur
- Offline
Minder
Lees meer
- Berichten: 9
- Ontvangen bedankjes 0
2 jaren 3 maanden geleden #2537
door Peter Klinke
Beantwoord door Peter Klinke in topic Plugin does not do anything
Hi Ruud,
plugin is activated, all other questions = no.
The site isn't public now (folder security), but I can give you access in pm.
Have a nice holiday!
plugin is activated, all other questions = no.
The site isn't public now (folder security), but I can give you access in pm.
Have a nice holiday!
Graag Inloggen om deel te nemen aan het gesprek.
- Ruud van Lent
-

- Offline
Minder
Lees meer
- Berichten: 1720
- Ontvangen bedankjes 111
2 jaren 3 maanden geleden #2546
door Ruud van Lent
Beantwoord door Ruud van Lent in topic Plugin does not do anything
Hi Peter,
back from vacation and picking up the slack
is the site live or still in development?
You can sent me details here in the forum in 'confidential' tags (the padlock button on the editor toolbar, or sent me an emial info [at] onlinecommunityhub [dot] nl
back from vacation and picking up the slack
is the site live or still in development?
You can sent me details here in the forum in 'confidential' tags (the padlock button on the editor toolbar, or sent me an emial info [at] onlinecommunityhub [dot] nl
Graag Inloggen om deel te nemen aan het gesprek.
- Peter Klinke
-
 Onderwerp Auteur
Onderwerp Auteur
- Offline
Minder
Lees meer
- Berichten: 9
- Ontvangen bedankjes 0
2 jaren 3 maanden geleden #2548
door Peter Klinke
Beantwoord door Peter Klinke in topic Plugin does not do anything
Hi Ruud,
hope you had nice holiday.
The site is still in development.
There is still only one image in the office folder.
hope you had nice holiday.
The site is still in development.
Dit bericht bevat vertrouwelijke informatie
There is still only one image in the office folder.
Graag Inloggen om deel te nemen aan het gesprek.
- Ruud van Lent
-

- Offline
Minder
Lees meer
- Berichten: 1720
- Ontvangen bedankjes 111
2 jaren 2 maanden geleden #2553
door Ruud van Lent
Beantwoord door Ruud van Lent in topic Plugin does not do anything
Hi Peter,
tried to login but get the (joomla) message:
"Login denied! Your account has either been blocked or you have not activated it yet."
tried to login but get the (joomla) message:
"Login denied! Your account has either been blocked or you have not activated it yet."
Graag Inloggen om deel te nemen aan het gesprek.
- Peter Klinke
-
 Onderwerp Auteur
Onderwerp Auteur
- Offline
Minder
Lees meer
- Berichten: 9
- Ontvangen bedankjes 0
2 jaren 2 maanden geleden #2554
door Peter Klinke
Beantwoord door Peter Klinke in topic Plugin does not do anything
Please try again
Graag Inloggen om deel te nemen aan het gesprek.
- Ruud van Lent
-

- Offline
Minder
Lees meer
- Berichten: 1720
- Ontvangen bedankjes 111
2 jaren 2 maanden geleden #2556
door Ruud van Lent
Beantwoord door Ruud van Lent in topic Plugin does not do anything
Graag Inloggen om deel te nemen aan het gesprek.
- Peter Klinke
-
 Onderwerp Auteur
Onderwerp Auteur
- Offline
Minder
Lees meer
- Berichten: 9
- Ontvangen bedankjes 0
2 jaren 2 maanden geleden #2567
door Peter Klinke
Beantwoord door Peter Klinke in topic Plugin does not do anything
Graag Inloggen om deel te nemen aan het gesprek.
- Ruud van Lent
-

- Offline
Minder
Lees meer
- Berichten: 1720
- Ontvangen bedankjes 111
2 jaren 2 maanden geleden #2568
door Ruud van Lent
Beantwoord door Ruud van Lent in topic Plugin does not do anything
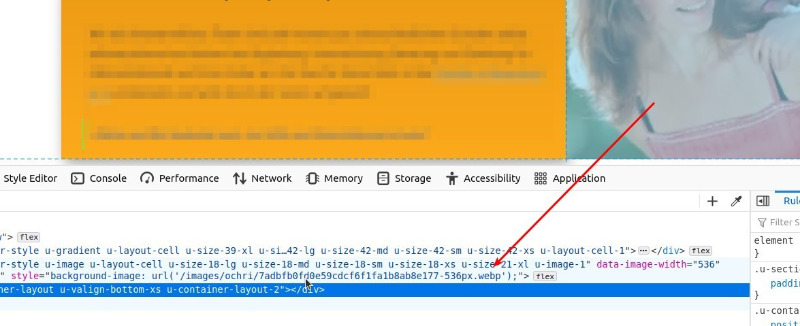
That is because these are not valid HTML image elements. So what happens here is that the module (?) that you use to display these images uses the following HTML:
as you can see the required 'src' that is required is not present, instead there is a data-src pointing to the image. So the module (or template) has javascript in place to read that data-src and then set that in the visitor browser as src > displaying the image.
This was (!) a common practise to enable lazyloading when that was not supported by browsers.
ochResponsiveImages runs on the server and not on the browser, so it doesn't see the img with a src attribute instead it sees an invalid image without the src attribute.
Maybe when you disable lazyloading on that template / module it will correctly set the image as src instead of as data-src. ochResponsive images will then pick it up and you can configure ochResponsiveImages as well to implement the lazy loading as that is currently supported by all browsers.
Does this make sense? can you give that a try?
Code:
<img alt="" class="u-align-center-lg u-align-center-md u-align-center-sm u-align-center-xs u-border-2 u-border-custom-color-3 u-image u-image-default lazyload u-image-1" data-image-width="1748" data-image-height="1240" data-src="https://aeuk.custsrv.de/images/Inhalt/Beitraege/Oasefreizeit.png">
as you can see the required 'src' that is required is not present, instead there is a data-src pointing to the image. So the module (or template) has javascript in place to read that data-src and then set that in the visitor browser as src > displaying the image.
This was (!) a common practise to enable lazyloading when that was not supported by browsers.
ochResponsiveImages runs on the server and not on the browser, so it doesn't see the img with a src attribute instead it sees an invalid image without the src attribute.
Maybe when you disable lazyloading on that template / module it will correctly set the image as src instead of as data-src. ochResponsive images will then pick it up and you can configure ochResponsiveImages as well to implement the lazy loading as that is currently supported by all browsers.
Does this make sense? can you give that a try?
Graag Inloggen om deel te nemen aan het gesprek.