No bug configuration problem with JCH Optimize Pro
- Cornelia Flöter
-
 Topic Author
Topic Author
- Offline
Less
More
- Posts: 15
- Thank you received: 1
6 years 9 months ago #862
by Cornelia Flöter
configuration problem with JCH Optimize Pro was created by Cornelia Flöter
Dear support team,
do you know the plugin JCH Optimize Pro? We use this for optimizing the performance of our website and it works really good.
But with your ochFitvids extension it caused an error that the size of the video is not longer adjusted to the correct size.
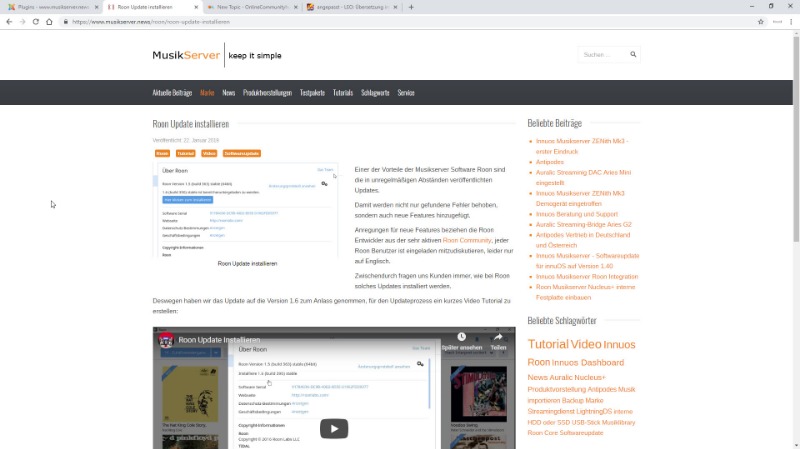
This is the correct size without the optimize plugin:
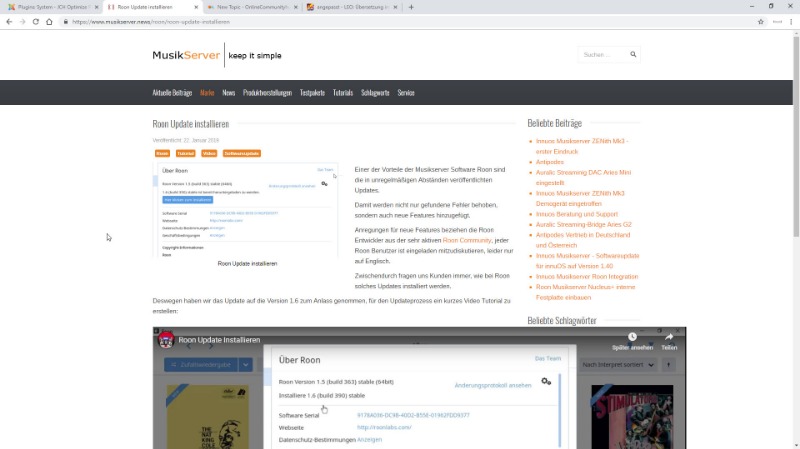
This is the incorrect size with the optimize plugin:
Do you have any hints how to configure JCH Optimize Pro to work with ochFitvids
All the best
Markus
do you know the plugin JCH Optimize Pro? We use this for optimizing the performance of our website and it works really good.
But with your ochFitvids extension it caused an error that the size of the video is not longer adjusted to the correct size.
This is the correct size without the optimize plugin:
This is the incorrect size with the optimize plugin:
Do you have any hints how to configure JCH Optimize Pro to work with ochFitvids
All the best
Markus
The topic has been locked.
- Ruud van Lent
-

- Offline
Less
More
- Posts: 1719
- Thank you received: 111
6 years 9 months ago - 6 years 9 months ago #863
by Ruud van Lent
Replied by Ruud van Lent on topic configuration problem with JCH Optimize Pro
Hi Markus,
Yes, I know jch optimize but do not have a site with it installed. So difficult for me to reproduce.
Do you have a URL to a page with the correct/wrong size?
I can have a look tomorrow, currently offline.
Maybe you can test to exclude fitvids.js from compressing / caching by jch optimize?
Thanks in advance,
Ruud
Yes, I know jch optimize but do not have a site with it installed. So difficult for me to reproduce.
Do you have a URL to a page with the correct/wrong size?
I can have a look tomorrow, currently offline.
Maybe you can test to exclude fitvids.js from compressing / caching by jch optimize?
Code:
/media/plg_content_ochfitvids/fitvids/js/jquery.fitvids.min.js
Ruud
Last edit: 6 years 9 months ago by Ruud van Lent.
The topic has been locked.
- Cornelia Flöter
-
 Topic Author
Topic Author
- Offline
Less
More
- Posts: 15
- Thank you received: 1
6 years 9 months ago #864
by Cornelia Flöter
Replied by Cornelia Flöter on topic configuration problem with JCH Optimize Pro
Dear Ruud,
excluding the fitvids.js does not help.
If you sent me your E-Mail address, I can sent you a login for my site for checking the configuration and analysis.
All the best
Markus
excluding the fitvids.js does not help.
If you sent me your E-Mail address, I can sent you a login for my site for checking the configuration and analysis.
All the best
Markus
The topic has been locked.
- Ruud van Lent
-

- Offline
Less
More
- Posts: 1719
- Thank you received: 111
6 years 9 months ago #867
by Ruud van Lent
Replied by Ruud van Lent on topic configuration problem with JCH Optimize Pro
Okay,
thanks for the login credentials. Was able to 'fix' it. As it turned out the error was in JCH optimize.
The Automatic setting need to be set to Premium as Optimum breaks the order of the scripts (it even breaks jquery as you can see in the error messages in the console)
The Pro feature > Lazy load Images needs to be turned of. When turned on, fitvids doesn't find the video because when triggered it is not there, it is loaded on visitor behavior. By the time it is displayed, fitvids is already long gone
This took me a looooong time to troubleshoot.... lessons learned here: when there is an issue, it is not always an issue with one of my plugins ))
))
Can you test on your site and see if the current JCH configuration works correct?
regards,
Ruud.
thanks for the login credentials. Was able to 'fix' it. As it turned out the error was in JCH optimize.
The Automatic setting need to be set to Premium as Optimum breaks the order of the scripts (it even breaks jquery as you can see in the error messages in the console)
The Pro feature > Lazy load Images needs to be turned of. When turned on, fitvids doesn't find the video because when triggered it is not there, it is loaded on visitor behavior. By the time it is displayed, fitvids is already long gone
This took me a looooong time to troubleshoot.... lessons learned here: when there is an issue, it is not always an issue with one of my plugins
Can you test on your site and see if the current JCH configuration works correct?
regards,
Ruud.
The following user(s) said Thank You: Cornelia Flöter
The topic has been locked.
- Cornelia Flöter
-
 Topic Author
Topic Author
- Offline
Less
More
- Posts: 15
- Thank you received: 1
6 years 9 months ago #870
by Cornelia Flöter
Replied by Cornelia Flöter on topic configuration problem with JCH Optimize Pro
Dear Ruud,
your support is really amazing, it works fine now,
you can close the ticket
As a little compensation for your time I wrote a few reviews on extensions.joomla.org/ for your really great extensions and your support effort.
All the best
Markus
your support is really amazing, it works fine now,
you can close the ticket
As a little compensation for your time I wrote a few reviews on extensions.joomla.org/ for your really great extensions and your support effort.
All the best
Markus
The topic has been locked.
- Ruud van Lent
-

- Offline
Less
More
- Posts: 1719
- Thank you received: 111
6 years 9 months ago - 6 years 9 months ago #871
by Ruud van Lent
Replied by Ruud van Lent on topic configuration problem with JCH Optimize Pro
Hi Marcus,
Thanks for the reviews! I love them and hope they help others find these etensions.
and hope they help others find these etensions.
As a 'thank you' for you, I have some ochJSsocials css code that will bring your sharing buttons in line with the look and feel of your page.
You can copy the code into ochJSsocials configuration Custom CSS field (tab: ochJSsocialsl Theme)
And (not not tested), you should be good to go
hope it works and is of value for you:
Thanks for the reviews! I love them
As a 'thank you' for you, I have some ochJSsocials css code that will bring your sharing buttons in line with the look and feel of your page.
You can copy the code into ochJSsocials configuration Custom CSS field (tab: ochJSsocialsl Theme)
And (not not tested), you should be good to go
hope it works and is of value for you:
Code:
.jssocials-share-link {
background: transparent;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
color: #888;
cursor: pointer;
display: block;
float: left;
font-size: 15pxt;
font-weight: 400;
line-height: 34px;
padding: 0 15px;
text-align: center;
transition: all .3s ease-out;
}
.jssocials-share-link:focus, .jssocials-share-link:hover {
background: #ed8320;
border-color: #ed8320;
color: #fff;
text-decoration:inherit;
}
.jssocials-share-link.jssocials-share-link-count .jssocials-share-count {
margin: 0;
}
Last edit: 6 years 9 months ago by Ruud van Lent.
The topic has been locked.