No bug Plugin does not do anything
- Peter Klinke
-
 Topic Author
Topic Author
- Offline
Less
More
- Posts: 9
- Thank you received: 0
2 years 3 months ago #2535
by Peter Klinke
Plugin does not do anything was created by Peter Klinke
Please Log in to join the conversation.
- Ruud van Lent
-

- Offline
Less
More
- Posts: 1720
- Thank you received: 111
2 years 3 months ago #2536
by Ruud van Lent
Replied by Ruud van Lent on topic Plugin does not do anything
Hi Peter,
Thanks for reaching out.
Is the plugin enabled?
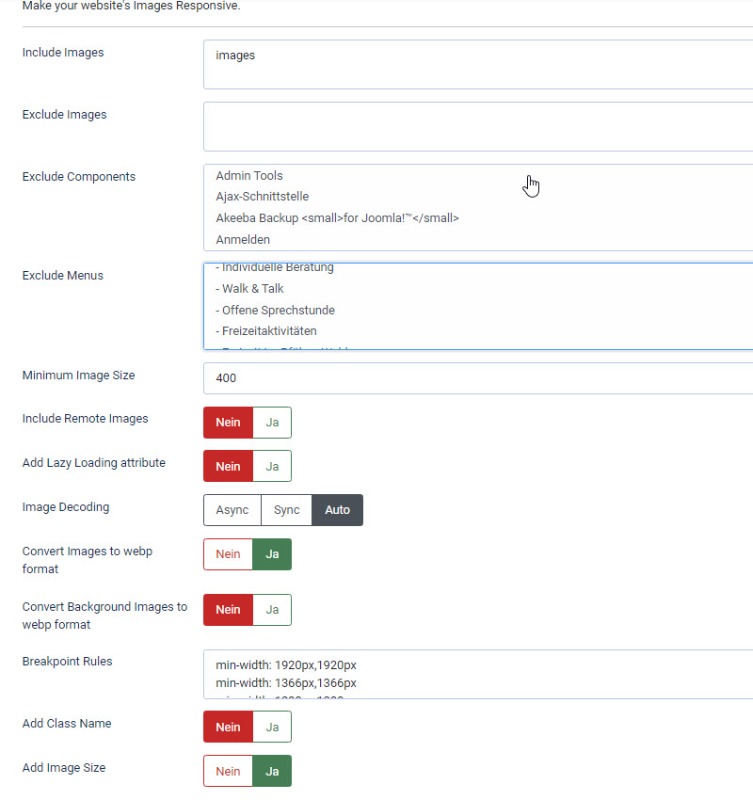
Did you configure the advanced settings to eg only create images when logged in with specific user?
Do you have a frontend url that I can check?
Currently on vacation so response time is slow
Thanks for reaching out.
Is the plugin enabled?
Did you configure the advanced settings to eg only create images when logged in with specific user?
Do you have a frontend url that I can check?
Currently on vacation so response time is slow
Please Log in to join the conversation.
- Peter Klinke
-
 Topic Author
Topic Author
- Offline
Less
More
- Posts: 9
- Thank you received: 0
2 years 3 months ago #2537
by Peter Klinke
Replied by Peter Klinke on topic Plugin does not do anything
Hi Ruud,
plugin is activated, all other questions = no.
The site isn't public now (folder security), but I can give you access in pm.
Have a nice holiday!
plugin is activated, all other questions = no.
The site isn't public now (folder security), but I can give you access in pm.
Have a nice holiday!
Please Log in to join the conversation.
- Ruud van Lent
-

- Offline
Less
More
- Posts: 1720
- Thank you received: 111
2 years 3 months ago #2546
by Ruud van Lent
Replied by Ruud van Lent on topic Plugin does not do anything
Hi Peter,
back from vacation and picking up the slack
is the site live or still in development?
You can sent me details here in the forum in 'confidential' tags (the padlock button on the editor toolbar, or sent me an emial info [at] onlinecommunityhub [dot] nl
back from vacation and picking up the slack
is the site live or still in development?
You can sent me details here in the forum in 'confidential' tags (the padlock button on the editor toolbar, or sent me an emial info [at] onlinecommunityhub [dot] nl
Please Log in to join the conversation.
- Peter Klinke
-
 Topic Author
Topic Author
- Offline
Less
More
- Posts: 9
- Thank you received: 0
2 years 3 months ago #2548
by Peter Klinke
Replied by Peter Klinke on topic Plugin does not do anything
Hi Ruud,
hope you had nice holiday.
The site is still in development.
There is still only one image in the office folder.
hope you had nice holiday.
The site is still in development.
This message contains confidential information
There is still only one image in the office folder.
Please Log in to join the conversation.
- Ruud van Lent
-

- Offline
Less
More
- Posts: 1720
- Thank you received: 111
2 years 2 months ago #2553
by Ruud van Lent
Replied by Ruud van Lent on topic Plugin does not do anything
Hi Peter,
tried to login but get the (joomla) message:
"Login denied! Your account has either been blocked or you have not activated it yet."
tried to login but get the (joomla) message:
"Login denied! Your account has either been blocked or you have not activated it yet."
Please Log in to join the conversation.
- Peter Klinke
-
 Topic Author
Topic Author
- Offline
Less
More
- Posts: 9
- Thank you received: 0
2 years 2 months ago #2554
by Peter Klinke
Replied by Peter Klinke on topic Plugin does not do anything
Please try again
Please Log in to join the conversation.
- Ruud van Lent
-

- Offline
Less
More
- Posts: 1720
- Thank you received: 111
2 years 2 months ago #2556
by Ruud van Lent
Replied by Ruud van Lent on topic Plugin does not do anything
Please Log in to join the conversation.
- Peter Klinke
-
 Topic Author
Topic Author
- Offline
Less
More
- Posts: 9
- Thank you received: 0
2 years 2 months ago #2567
by Peter Klinke
Replied by Peter Klinke on topic Plugin does not do anything
Please Log in to join the conversation.
- Ruud van Lent
-

- Offline
Less
More
- Posts: 1720
- Thank you received: 111
2 years 2 months ago #2568
by Ruud van Lent
Replied by Ruud van Lent on topic Plugin does not do anything
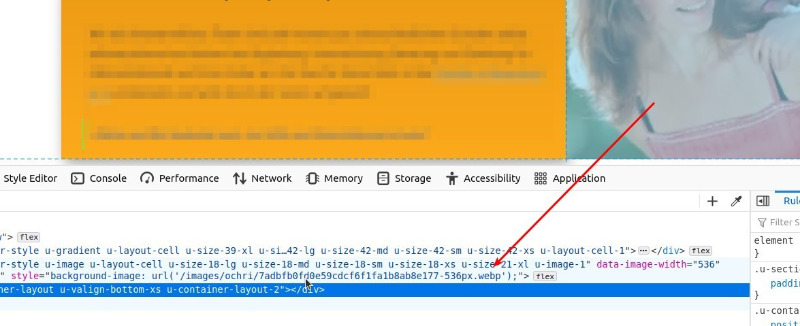
That is because these are not valid HTML image elements. So what happens here is that the module (?) that you use to display these images uses the following HTML:
as you can see the required 'src' that is required is not present, instead there is a data-src pointing to the image. So the module (or template) has javascript in place to read that data-src and then set that in the visitor browser as src > displaying the image.
This was (!) a common practise to enable lazyloading when that was not supported by browsers.
ochResponsiveImages runs on the server and not on the browser, so it doesn't see the img with a src attribute instead it sees an invalid image without the src attribute.
Maybe when you disable lazyloading on that template / module it will correctly set the image as src instead of as data-src. ochResponsive images will then pick it up and you can configure ochResponsiveImages as well to implement the lazy loading as that is currently supported by all browsers.
Does this make sense? can you give that a try?
Code:
<img alt="" class="u-align-center-lg u-align-center-md u-align-center-sm u-align-center-xs u-border-2 u-border-custom-color-3 u-image u-image-default lazyload u-image-1" data-image-width="1748" data-image-height="1240" data-src="https://aeuk.custsrv.de/images/Inhalt/Beitraege/Oasefreizeit.png">
as you can see the required 'src' that is required is not present, instead there is a data-src pointing to the image. So the module (or template) has javascript in place to read that data-src and then set that in the visitor browser as src > displaying the image.
This was (!) a common practise to enable lazyloading when that was not supported by browsers.
ochResponsiveImages runs on the server and not on the browser, so it doesn't see the img with a src attribute instead it sees an invalid image without the src attribute.
Maybe when you disable lazyloading on that template / module it will correctly set the image as src instead of as data-src. ochResponsive images will then pick it up and you can configure ochResponsiveImages as well to implement the lazy loading as that is currently supported by all browsers.
Does this make sense? can you give that a try?
Please Log in to join the conversation.